1. JSON Structure 생성
받아올 API의 구조가 어떻게 생겼는지 멘딕스에게 알려준다.

Project Explorer 내 모듈명에서 마우스 우클릭 > Add other > JSON Structure
적절한 파일 이름을 설정한 후 JSON snippet 란에 API 예제 복붙
하단 Structure 란에서 Refresh를 클릭하면 JSON 구조를 인식한다.
2. import Mapping

Project Explorer 내 모듈명에서 마우스 우클릭 > Add other > Import mapping
적절한 파일 이름을 설정한 후 Schema source는 JSON structure를 체크한 뒤, 앞서 만든 JSON structure 파일을 선택.
아래 Schema elements 란에서 필요한 데이터들을 체크한 후 OK

상단 메뉴에서 Map automatically...를 클릭하면 자동으로 매핑이 된다.

이때 왼쪽 Project Explorer 탭에서 Domain Model을 확인하면 엔티티가 자동으로 생성되어있다.
(아직은 비영속적이라 노란색으로 표시된다.)

엔티티를 클릭하고 오른쪽 Properties 탭에서 Persistable을 Yes로 변경한다.
그러면 엔티티 상자가 파란색으로 변하고, 이로서 데이터가 엔티티에 영속적으로 저장된다.
3. API 불러오는 Microflow

모듈명 우클릭 > Add microflow 후 적절한 이름을 지정해준다.
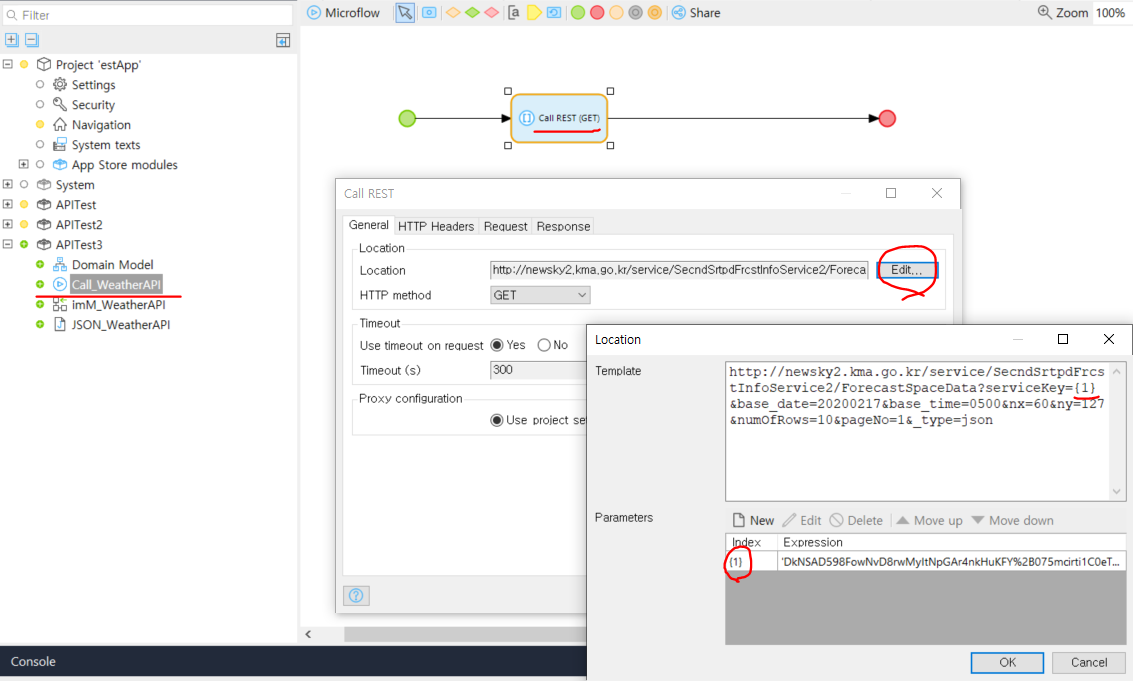
Location 옆의 Edit를 누르면 API 주소를 설정할 수 있다.
주소값에는 파라메터를 섞어 쓸 수 있다. 아래 Parameter란의 new를 클릭하여 필요한 파라메터를 지정한다.

Response탭으로 넘어가서 Response handling을 Apply Import mapping으로 지정해준다.
불러온 API값을 매핑한다는 것이다.
Mapping란에서 앞서 만든 Import mapping 파일을 지정해준다

그러면 캡쳐와 같이 Output Type이 자동으로 지정된다.

api 연동이 완료되었는지 확인하는 메세지를 띄워주기 위해
show message 액티비티를 뒤에 추가해준다.
4. Overview page 만들기

Domain Model로 넘어와서 도메인을 하나 클릭하고 마우스 우클릭 > generate overview pages... 클릭
화면을 만들 엔티티만 선택한 후 OK

그러면 OverviewPages라는 폴더 아래에
데이터를 볼 수 있는 Overview 페이지와
데이터를 추가/수정할 수 있는 NewEdit 페이지가 자동으로 생성된다.

이제 해당 페이지로 연결되는 링크를 만든다.
Project 모듈에서 Navigation을 클릭하고, New Item으로 메뉴 버튼을 추가한다.
적당한 이름과 아이콘을 설정하고, on click은 Show a page로 설정한다. 이때 앞서 만든 Overview 페이지를 지정한다.

api를 수동으로 불러올 수 있도록 api 동기화 버튼도 추가한다.
이때는 on click을 call a microflwo로 설정하고 앞서 만든 마이크로플로우를 지정한다.
5. 테스트

로컬에서 실행(Run Locally)하여 화면을 확인한다.
Overview 페이지까지는 잘 뜨는 것을 확인했다.
그런데 API를 불러오면 에러가 발생한다.
FcstValue에 '-2.2'라는 값이 들어갈 수 없다고 한다.

Domain Model을 보니 FactValue의 속성이 Integer로 되어 있다.
데이터타입을 String으로 변경해주고 다시 실행해본다.


이번에는 제대로 성공했다는 메시지가 뜬다.
데이터도 잘 받아졌음을 확인할 수 있다.
'IT > 멘딕스' 카테고리의 다른 글
| REST로 데이터 내보내기 (0) | 2020.08.14 |
|---|---|
| Excel 데이터를 Mendix App에 입력하기 (0) | 2020.07.31 |
| OQL 라이브러리 임포트 후 Community Common function 에러 (0) | 2020.07.22 |
| 멘딕스 Crash Course 11.5.1 (커스텀 위젯) 진행중 에러 (0) | 2020.05.22 |
| 현재 날짜와 시간 가져오기 (0) | 2020.03.09 |